ご利用いただけるCGI は以下となります。
あなたのページを見にきた訪問者の数をページに表示させる機能です。
同じ人が連続してアクセスした場合に カウントする / しない を選ぶ事ができます。
あなたの作ったページソースに、以下のように記述することでアクセスカウンタの利用が可能となります。
| 記述するタグ | あなたは <img src=”/cgi-bin/Count.cgi?df=XXXXXXXX.dat”> 番目の訪問者です。 (※ XXXXXXXX には、あなたのアカウント(ID)を記述して下さい。) |
|---|---|
| 結果 | あなたは |
不正なカウント増を防ぐ機能です。同一 IP アドレスからの連続的なアクセスは、カウントしません。
※ LCV-Net では標準で SPAM 対策が施されています。

SPAM 対策を無効にするには、以下の様に “Count” の次に “1” を追加して記述する必要があります。
[例] <img src=”/cgi-bin/Count1.cgi?df=XXXXXXXX.dat”>
パラメータを “|” で繋ぎ、値を変更することによりアクセスカウンタをカスタマイズできます。
| データファイル指定(必須) | df |
|---|---|
| 外枠指定 | ft |
| 外枠色指定 | frgb |
| 表示桁数指定 | md |
| ゼロ埋め指定 | pad |
| 数字イメージ指定 | dd |
| 反転表示指定 | negate |
| 透過指定 | tr |
| カウンタ初期値指定 | Start Count |
※パラメータの並びに優先順位はありません。
※デフォルトとは、指定がない場合自動的に設定される値の事です。
何人目かの数字をとっておくファイルを指定します。
LCV-Netでは、df=.dat と定義させていただいております。
※ データファイルは、LCV-Netサーバ管理者がホームページ領域を確保した際にご用意いたします。
外枠の太さを指定します。(5を超えると3D処理になります。)
デフォルトは ft=6 です。
[例] <img src=”/cgi-bin/Count.cgi?df=XXXXXXXX.dat|ft=3″>
| ft=0 の場合 | |
| ft=3 の場合 | |
| ft=6 の場合 | |
| ft=8 の場合 |
外枠の色を RRGGBB または RR;GG;BB で指定します。
RRGGBB の場合は 00-ff で、RR;GG;BB の場合は 0-255 で RGB を指定します。
デフォルトは frgb=100;139;216 または frgb=648bd8 です。
[例] <img src=”/cgi-bin/Count.cgi?df=XXXXXXXX.dat|frgb=255;255;255″>
| frgb=0;0;0 の場合 | |
| frgb=255;0;0 の場合 | |
| frgb=0;0;255 の場合 | |
| frgb=255;255;255 の場合 | |
| frgb=648bd8 の場合 |
最大表示桁数を 5~10 で指定します。
デフォルトは 6 です。
[例] <img src=”/cgi-bin/Count.cgi?df=XXXXXXXX.dat|md=5″>
| md=5 の場合 | |
| md=10 の場合 |
md で指定した桁数まで行かないときにゼロで埋めるかの指定をします。
埋めるときは Y、埋めないときは N です。
デフォルトは pad=Y です。
[例] <img src=”/cgi-bin/Count.cgi?df=XXXXXXXX.dat|pad=Y”>
| ?pad=Y の場合 | |
| ?pad=N の場合 |
カウント表示用の数字イメージファイルのあるディレクトリを指定します。
LCV-Netでは A から E の 5種類の数字イメージを用意しております。
A B C D E の中からお好きなイメージをお選び下さい。
デフォルトは dd=A で、これは green LED スタイルです。
[例] <img src=”/cgi-bin/Count.cgi?df=XXXXXXXX.dat|dd=A”>
| dd=A の場合 | |
| dd=B の場合 | |
| dd=C の場合 | |
| dd=D の場合 | |
| dd=E の場合 |
カウンタ色を反転表示させるか否かを指定します。
反転させるなら Y、させないなら N です。
デフォルトは negate=N です。
[例] <img src=”/cgi-bin/Count.cgi?df=XXXXXXXX.dat|negate=Y”>
| negate=Y の場合 | |
| negate=N の場合 |
透過処理するかしないかを指定します。
1 (or T or Y) で on、0 (or F or N) で off。
デフォルトは tr=0 です。
[例] <img src=”/cgi-bin/Count.cgi?df=XXXXXXXX.dat|tr=1″>
| tr=1 の場合 | |
| tr=0 の場合 |
他のプロバイダのWWWサーバで公開していたコンテンツをLCV-Netに移すが、カウンタの数字は継続したい場合、ご希望の数値をLCVまでご連絡下さい。
※ 初期値は、LCV-Netサーバ管理者が設定致します。
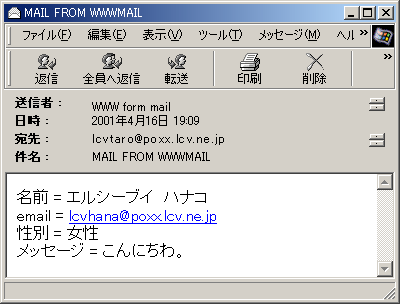
お客様が作成したフォーム(入力用ページ)から入力された内容が、 指定のメールアドレス宛(ホームページ開設者)にメールで送信される仕組みです。
この仕組みを利用して、 ホームページ上からアンケートや注文などを受付けることができます。
| 記述するタグ | <form method=”POST” action=”/cgi-bin/f2m.cgi?XXXXXXXX“> (※ XXXXXXXX には、あなたのアカウント(ID)を記述して下さい。) |
|---|